There are additional module designs available that you can control by entering a correct suffix name as a module parameter.
Let's check them all.
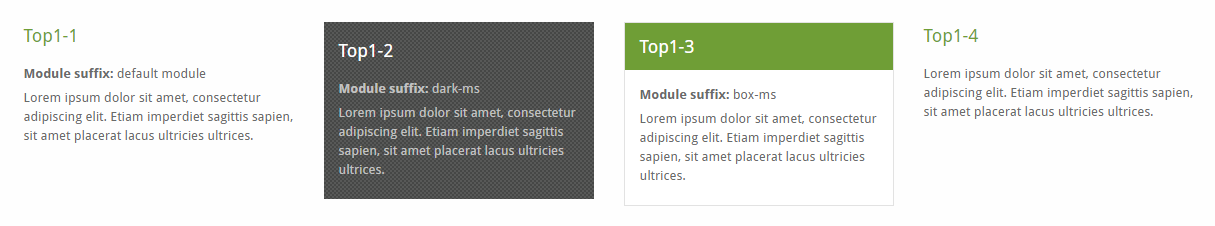
1. Available module designs

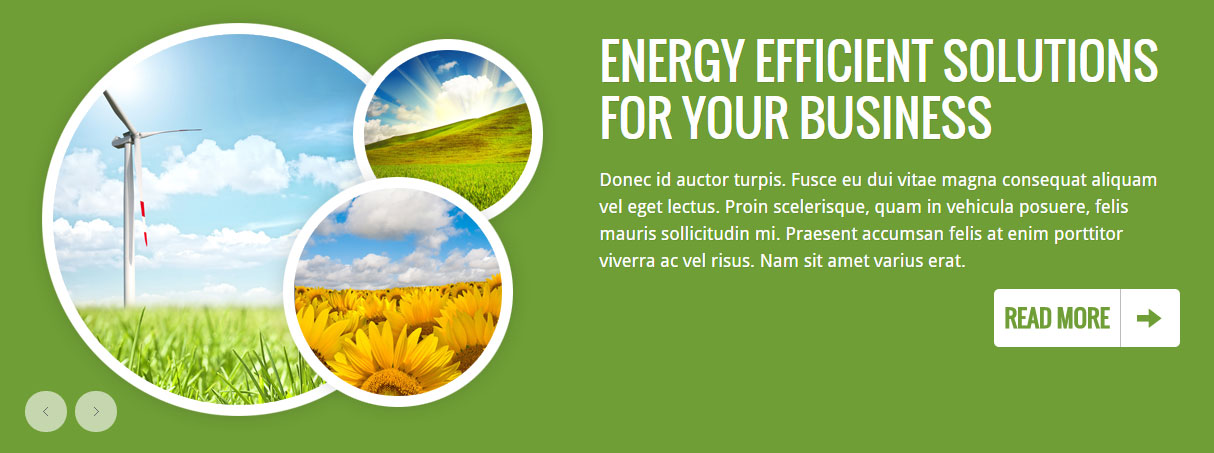
2. Use the following suffixes for DJ-ImageSlider module (position: header) if you want to get the following view for module. Otherwise a module will use the default css styles.
Suffix name: slider1-ms

3. Use the following suffixes for DJ-ImageSlider module if you want to get the following view for module. Otherwise a module will use the default css styles.
Suffix name: slider2-ms

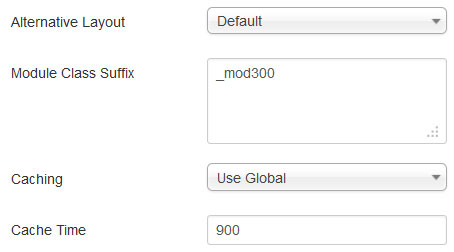
4. Additional and very useful suffix to make your modules height the same.
You just have to put a suffix at a module configuration to get the specified module height.
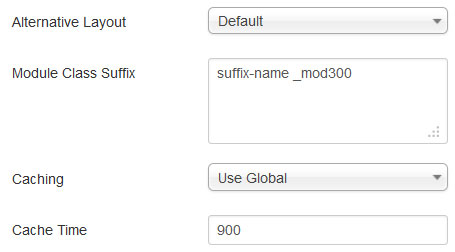
See here the screenshot:

_mod300 means that your module will be of 300 pixels high.
If you need to mix suffixes, remember to put that suffix at the end and add space between suffixes, see the example:

 Pellentesque adipiscing leo condimentum enim ullamcorper pretium. Aenean gravida, libero nec convallis ornare, massa odio.
Pellentesque adipiscing leo condimentum enim ullamcorper pretium. Aenean gravida, libero nec convallis ornare, massa odio.

